SummerCool is a short and sweet mini magazine/blog hybrid app with a seasonal theme. Three realeases are planned per season and are appropriately named Summercool, AutumnCool, WinterCool, and SpringCool. Overall, the app has very simple navigation and functionality which includes the ability to favorite and share things.
I worked directly with the client to define the application's basic functionality and design the user features.
My contributions to this project included UI and visual design, a functional prototype, and a 10 second video for the landing page.
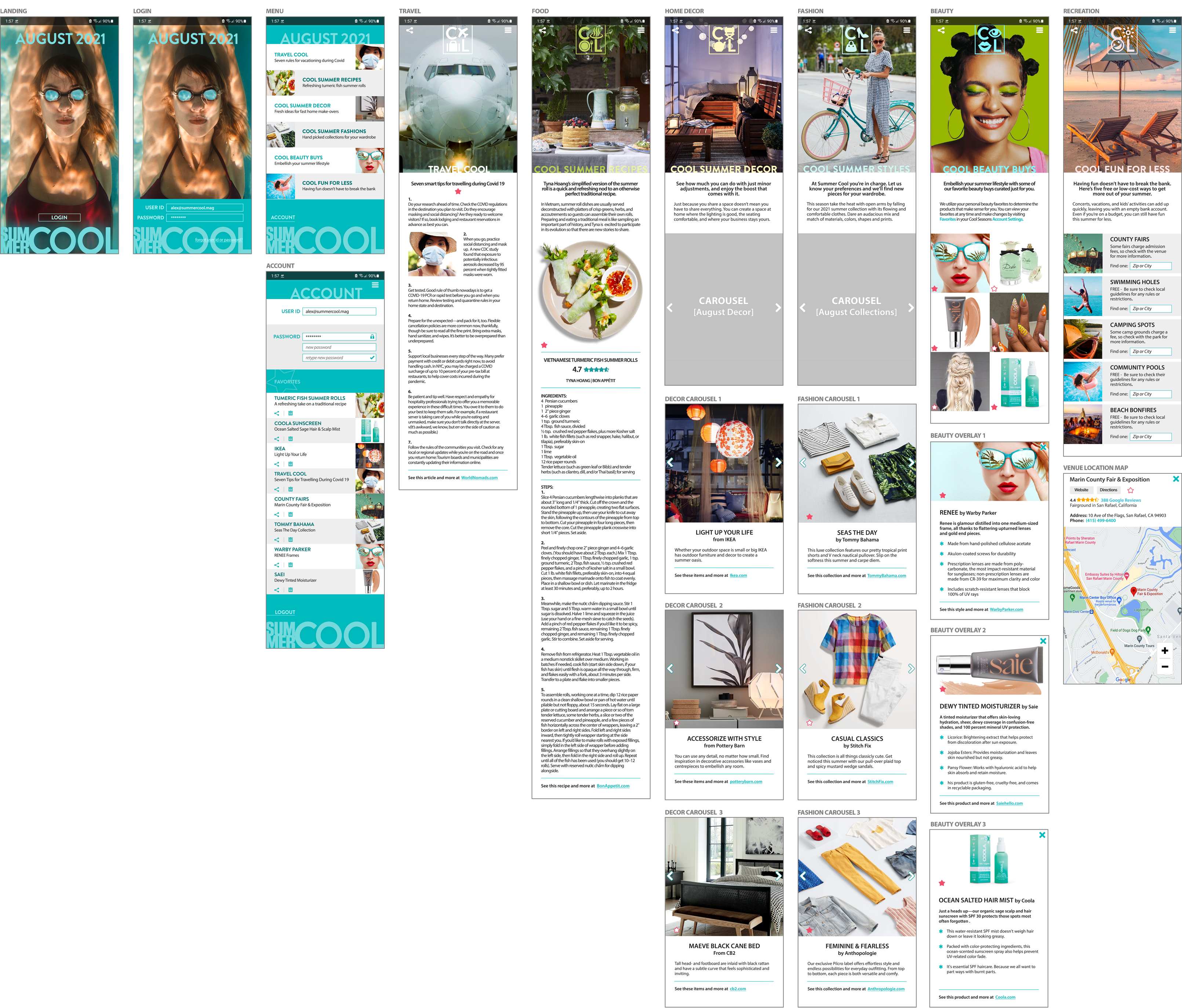
Building out this prototype was very straight forward. I designed the initial screens in Photoshop, then exported each artboard as a png file which were then brought into Figma. To save time, I placed invisible buttons over the image to enable the navigation. The prototype took about 2 days including revisions.
Unfortunately the one thing Figma doesn’t support [yet] is video, so I couldn’t include the landing movie in this prototype. But for client reviews and for this website, Figma's embed code works pretty nicely.
I created a 10 second video loop for the Landing screen to add visual interest and a little humor. First, the entire landing page layout was imported from the visual design artboard into After Effects. To animate the swimmer's mouth I used the puppet tool on the still image. The bubble effects were done with particles. As for the water ripple overlay, I used a stock video carefully edited to loop seamlessly.

Topic Icons
![]()
Season Titles